Museum aus Pixeln
Wie macht man eine Ausstellung, wenn das Publikum zuhause bleiben muss? Unsere wwwerkschau ist eine mögliche Antwort auf diese Frage. Eine andere kommt von unserem Digital Ideation-Absolvent Patrick Stillhart, der mit seinem «DI Museum» eine Plattform für die Abschlussarbeiten seiner Mitstudierenden geschaffen hat. Wir haben mit ihm und mit Andres Wanner (Leiter Bachelor Digital Ideation) über Wandfarben, 3D und Usability gesprochen.

Wie ist das, wenn man in diesem besonderen Jahr seinen Abschluss macht?
Patrick Stillhart: Mein Plan sah ursprünglich ganz anders aus. Ich wollte eine App entwickeln, die Essensvorschläge gibt. Im Rahmen eines Mentorats hatte ich mich aber schon früher im Studium mit einer 3D-Plattform auseinandergesetzt, auf der sich Projekte online zeigen lassen. Aufgrund der Pandemie ist das Interesse an dieser Idee gestiegen. Meine Klasse hat mich schlussendlich überzeugt, eine Bachelor-Arbeit daraus zu machen – als Webseite, auf der wir alle unsere Bachelor-Projekte zeigen können.
Wie hat sich das DI Museum zu seiner finalen Form entwickelt?
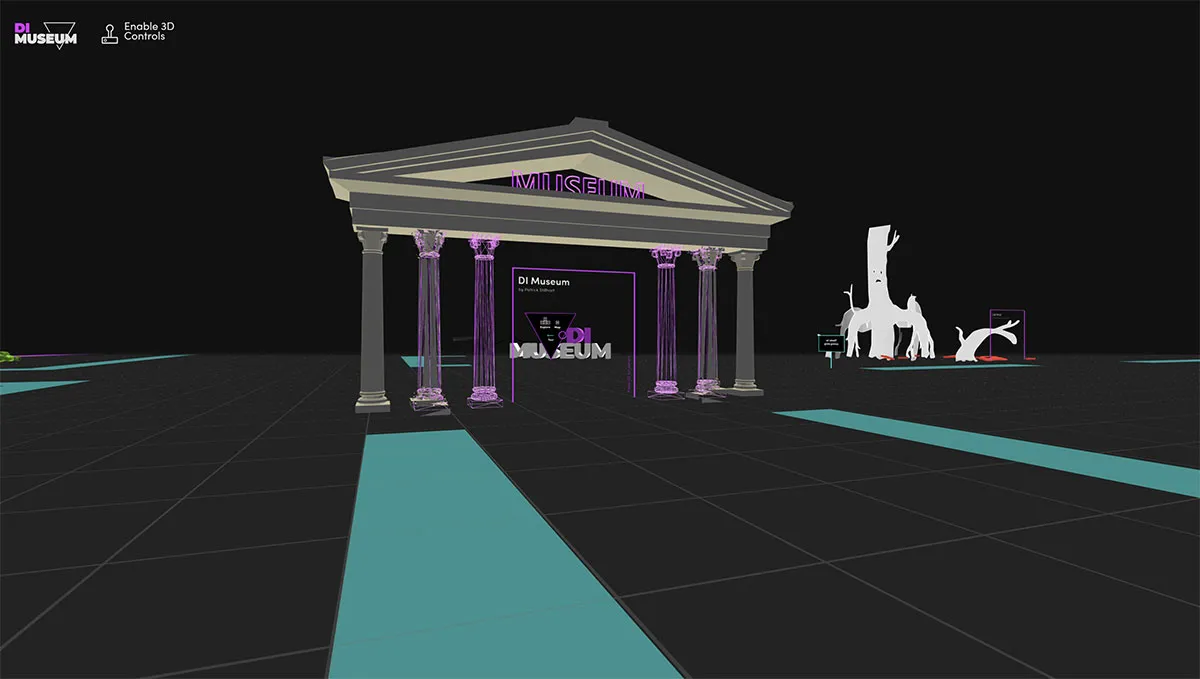
Patrick Stillhart: Die erste Version hatte einen anderen Charakter. Mehr Richtung Synthwave, mit neonfarbenen Linien am Boden und Palmen am Horizont. Für eine Ausstellung war das alles zu intensiv. Die Farbigkeit lenkte von den eigentlichen Arbeiten ab. Einer meiner ersten Schritte war es deshalb, das Ganze aufzuräumen. Die Kulturvermittlerin und Künstlerin Lea Schaffner, die von Digital Ideation speziell für die Abschlussausstellung ins Boot geholt wurde, konnte mir dabei ein paar wichtige Dinge erklären. Zum Beispiel, was es bedeutet, wenn man sich bei einer Ausstellung für weisse oder für schwarze Wände entscheidet (siehe Box). Diese Entscheidung ist im virtuellen Raum nochmals komplizierter. Denn neben dem dargestellten Raum müssen auch die Räume, in denen sich die User*innen befinden, miteinbezogen werden. Wenn der reale Raum eher dunkel ist, macht es Sinn, auch den virtuellen Raum dunkel zu halten. Unsere Augen können besser damit umgehen. So habe ich mich am Schluss für Dunkelgrau entschieden. Das DI Museum funktioniert so in möglichst vielen Lichtverhältnissen.
Andres Wanner: Eine Anmerkung zum Begriff des Museums, der ja nicht ganz unumstritten ist. So hört man beispielsweise die Meinung, dass Museen das Lebendige der Welt einfangen und tot zur Schau stellen. Was ist ein Museum und wozu? Patricks Projekt belastet sich nicht mit diesem Diskurs. Es ist ein eher ironischer Umgang mit dem Begriff des Museums.

Und das Resultat?
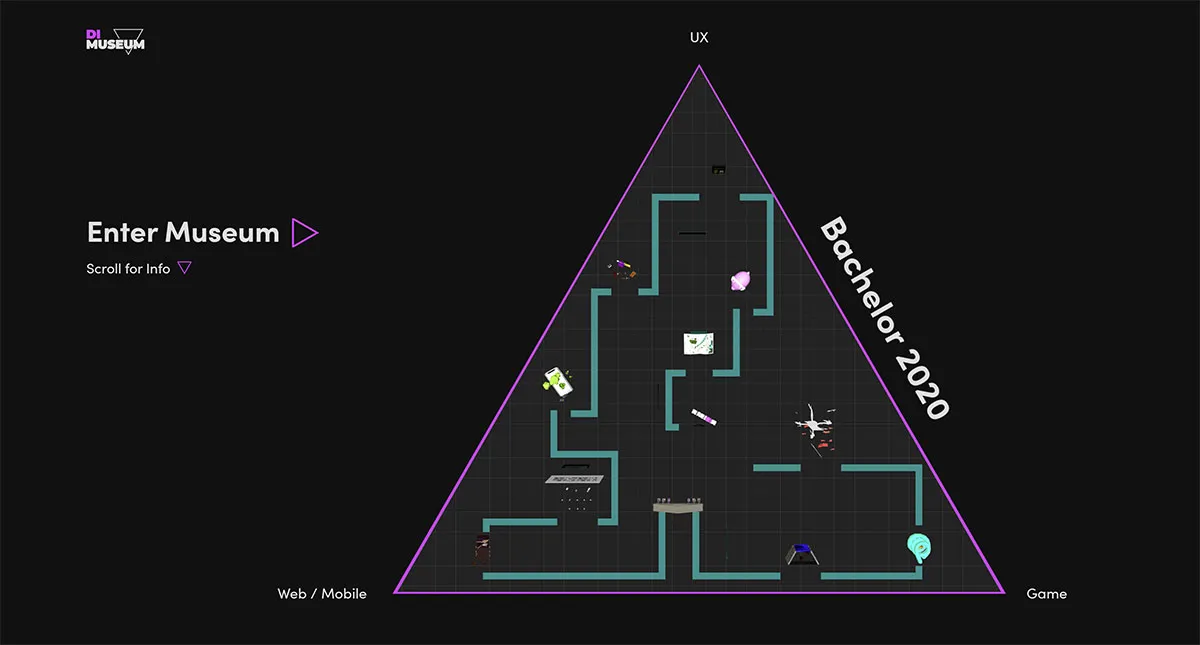
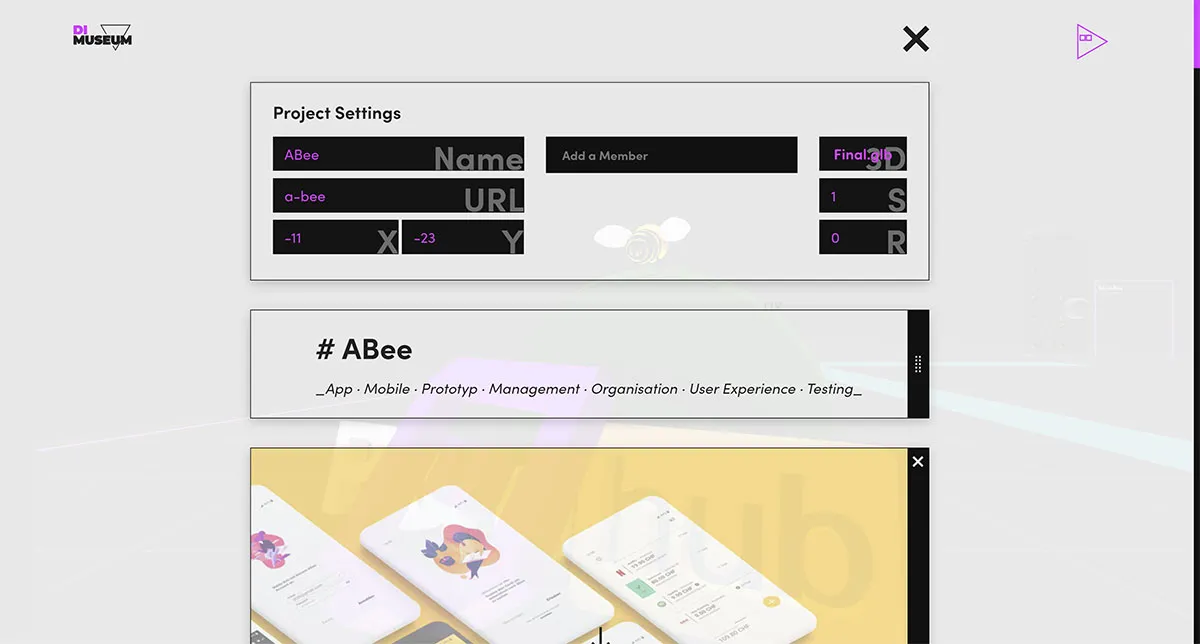
Patrick Stillhart: Das fertige DI Museum besteht aus zwei Teilen. Zum einen aus der Ausstellung, so wie sie jetzt für die Besucher*innen zu sehen ist. Zum anderen aus einer Plattform, die sich im Hintergrund frei gestalten lässt. Das heisst, das Projekt kann sich immer wieder neuen Inhalten anpassen. Meine Hoffnung ist, dass das DI Museum in Zukunft weiter genutzt wird.
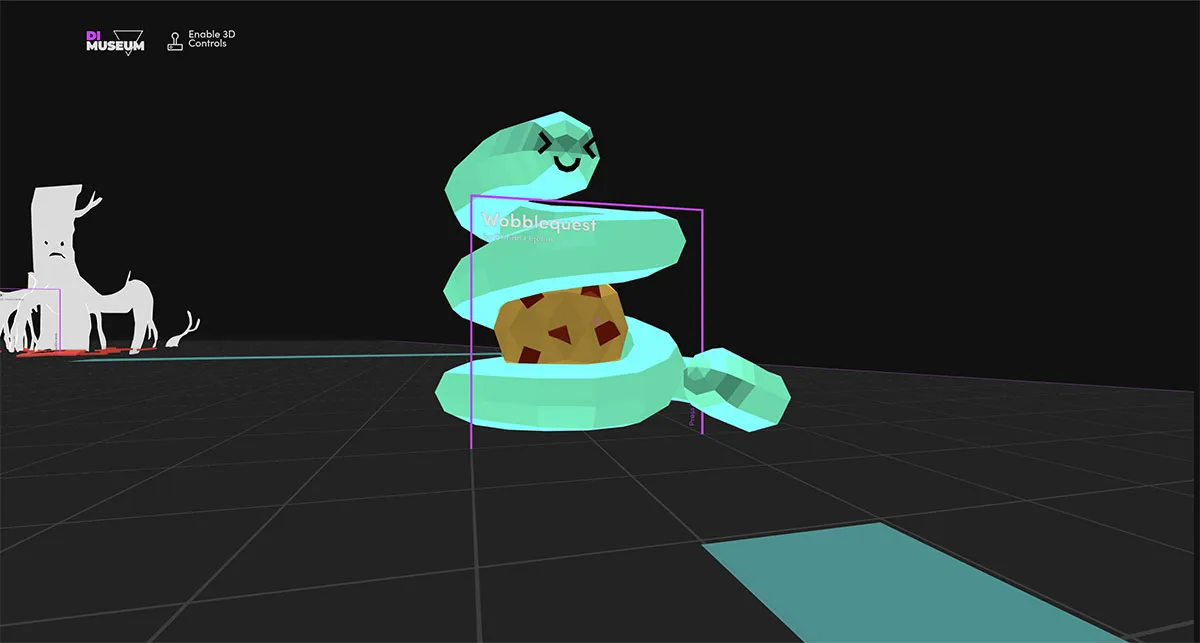
Die Darstellung ist relativ simpel gehalten, um die erforderliche Rechenleistung in Schach zu halten. Dass mein eigener Computer nur über eine bescheidene Grafik-Leistung verfügt, hat das noch unterstützt. Auch die Ausbaufähigkeit des Museums spielte hier eine Rolle. Es soll genug Performance für die eigentlichen Ausstellungsstücke zur Verfügung stehen, auch wenn es mal mehr werden. So ist es zu diesem minimalistischen Look gekommen, der eben die Rechenleistung schont.

Deine Arbeit zeigt die Werke deiner Mitstudierenden. Was war ihre Rolle bei der Entwicklung?
Patrick Stillhart: Wir Digital Ideation-Studierende treffen uns regelmässig im Modul «Ideation Culture Lab» – im letzten Semester natürlich in der Form von Zoom-Calls. In diesen Runden habe ich direktes Feedback von meinem Mitstudierenden erhalten. Sie sollten ihre Arbeiten selbst hochladen, den Text bearbeiten und die Grösse oder Position ihres Projekts bestimmen können. Das war mir wichtig. Das DI Museum besteht nicht nur aus dem Teil, der jetzt für die User*innen sichtbar ist, sondern auch aus einem Backend, mit dem diese Plattform bearbeitet werden kann. Und da waren die Rückmeldungen meiner Kolleginnen und Kollegen sehr wertvoll.
3D-Anwendungen direkt im Internet-Browser sind heute noch immer die Ausnahme. Wird sich das mal ändern?
Patrick Stillhart: Ich glaube nicht. Und zwar aufgrund der Usability. Es ist einfacher, durch eine Webseite zu scrollen, als durch sie zu gehen. 3D begünstigt zwar das Entdecken, aber Interaktionen und Lesen sind schwieriger, da man sich noch um die Positionierung der Kamera kümmern muss. Darauf wollte ich beim DI Museum achten, es sollte immer noch als Webseite funktionieren. Texte sind deshalb ganz klassisch in 2D dargestellt.
Andres Wanner: Es gab immer wieder Hypes um 3D Schnittstellen am Bildschirm. Man erinnere sich an die virtuelle Online-Welt Second Life, die von vielen als Standard für die Zukunft gesehen wurde. Durchgesetzt hat sich 3D ausserhalb des Game Bereichs aber bisher nicht. Klassisches Graphic Design und die bewährte Darstellung von Informationen auf einer Fläche haben auch heute nichts an ihrer Bedeutung eingebüsst. Von 3D wird das so schnell nicht verdrängt werden. Da sind aber nicht alle gleicher Meinung wie ich.

Gibt es im DI Museum versteckte «Easter Eggs»?
Patrick Stillhart: (lacht) Ja, die hat es. Sie sind jedoch ziemlich subtil.
Welche Skills, die im Bachelor Digital Ideation vermittelt werden, werden in dieser Abschlussarbeit sichtbar?
Andres Wanner: Es geht nicht ausschliesslich um technische Skills. Das ist sicher gefragt, aber der vielleicht wichtigere Aspekt ist die Kommunikation und Steuerung von Partizipation. Das ist mehr, als man von einem klassischen Informatiker erwarten würde. Es zeigt sich aber auch ein Unterschied zu rein gestalterischen Fächern. So würde man in der Kunst niemals einen Ausstellungsraum bewerten, wenn die Bilder noch nicht hängen. Es geht beim DI Museum eben auch um die Struktur. Diese Reibung ist Teil unseres Studiengangs: Die Studierenden müssen Leistungen im Bereich Informatik zeigen und gleichzeitig den Ansprüchen von Designer*innen und Künstler*innen gerecht werden können.
Patrick Stillhart: Ich habe drei Jahre mit Designern*innen zusammengearbeitet und mich zusammen mit ihnen mit User-Experience beschäftigt. Ihre kritischen Inputs haben auch das DI Museum weitergebracht. So möchte ich auch in Zukunft weiterarbeiten: Als experimentierfreudiger Programmierer, der auch die Anliegen von Designer*innen oder User*innen versteht und auf sie eingehen kann.
Dark Mode
Museumswände sind meistens weiss, Projektionsräume schwarz. Das hat mit dem Licht zu tun. Wenn Gemälde oder Skulpturen im Raum ausgeleuchtet werden, wollen wir störende Schatten so weit wie möglich vermeiden. Das ist bei weissen Wänden einfacher, da diese das Licht besser streuen. Bei audiovisuellen Medien ist dagegen das Werk selbst die Lichtquelle. Da will man möglichst keine externen Störungen durch weitere Lichtquellen. Deshalb sind diese Medien in schwarzen Räumen, in einer sogenannten Black Box, platziert.
Wenn aber eine ganz Ausstellung im Internet stattfindet, dann wissen wir nicht genau, in welchem Raum sie betrachtet wird. Da passen wir nicht den Raum den Exponaten an, sondern eher umgekehrt. Das auf dem Bildschirm Dargestellte, soll im Raum der User*innen optimal aussehen.
In den letzten Jahren stossen wir auch immer öfters auf den Begriff Dark Mode. Zuerst wohl eher ein Statussymbol für Computer-Nerds, wird diese Funktion heute von so ziemlich allen grossen Software-Firmen angeboten. Es handelt sich dabei um eine Software-Einstellung, mit der sich das User Interface einer Software – oder gleich des ganzen Computers – von mehrheitlich hell auf mehrheitlich dunkel umstellen lässt. Es wird behauptet, das schone die Augen. Und durch tieferen Stromverbrauch vielleicht sogar das Klima?
0 Kommentare