3. April 2023
Wie gut setzen Schweizer Banken Inklusion am Beispiel von Barrierefreiheit auf Webseiten um? Eine erste Analyse bei 13 Banken
Von , und
Barrierefreiheit («Accessibility») auf Webseiten oder – bei Banken – im E-Banking ist ein Thema von wachsender Bedeutung in der heutigen inklusiven und digitalen Welt und wird in der EU per 2024 mit dem «European Accessibility Act» (EAA) zur Pflicht für alle Bankdienstleistungen. Es ist wichtig, dass Webseiten und E-Banking-Dienstleistungen für alle Menschen zugänglich sind, unabhängig von ihrer Fähigkeit oder ihren Einschränkungen. Wie gut sind die Webseiten der grössten Schweizer Banken in Bezug auf diese Barrierefreiheit? Im heutigen Blog gehen wir gemeinsam mit dem Beratungsunternehmen Capgemini Invent, dieser Frage nach und zeigen auf, welche Bank in der Schweiz in diesem Thema derzeit führend ist und wie gross der Nachholbedarf insgesamt ist.
Die Verlagerung von physischen Kontakten hin zu digitalen Anwendungen bringt auch neue Herausforderungen, welche für viele von uns oft nicht sichtbar sind. In Fussgängerzonen, Einkaufsläden und Bahnhöfen sind Hilfsmittel für Sehbehinderte auch für Personen ohne eine solche Beeinträchtigung bemerkbar. In der digitalen Welt jedoch sind solche – für viele Personen unverzichtbare – Hilfsmittel für die meisten von uns unsichtbar. Das World Wide Web Consortium (W3C) definiert seit über zwanzig Jahren Richtlinien für barrierefreie Webinhalte (WCAG) um Menschen mit Beeinträchtigungen nicht von digitalen Services auszuschliessen. Diese werden laufend weiterentwickelt, aktuell beinhalten sie mehr als 60 sogenannte «messbare Erfolgskriterien» (oder «Items»), welche eine Webseite erfüllen soll. Die Items sind in verschiedenen Accessibility Levels, von A = niedrig, AA = mittel und AAA = hoch eingeteilt.
Eine barrierefreie Webseite oder E-Banking-Plattform stellt sicher, dass jeder Benutzer und jede Benutzerin auf die Website oder das E-Banking zugreifen und sie nutzen kann. Für viele Menschen mit Behinderungen spielt es eine wichtige Rolle, Finanztransaktionen und andere Bankgeschäfte bequem auch von zu Hause aus erledigen zu können. Die entsprechende Umsetzung der Barrierefreiheit auf einer Website oder einer E-Banking-Plattform erfordert eine sorgfältige Planung und Implementierung.
Laut einer Studie des Schweizerischen Zentralvereins für das Blindenwesen aus dem Jahr 2020 leben in der Schweiz ungefähr 377’000 sehbehinderte Personen. Dies entspricht über 4% der Schweizer Bevölkerung. Die Definition einer Sehbehinderung ist nicht ganz einfach – es zeigt aber auf, dass ein relevanter Bevölkerungsanteil davon betroffen ist. Zu berücksichtigen sind mit zunehmendem Alter auch Senioren, welche Seh- und Hörschwächen entwickeln und dadurch ihre Fähigkeit zur Navigation auf Webseiten beeinträchtigt sehen.
Wir haben uns daher gemeinsam mit dem Beratungsunternehmen Capgemini Invent entschieden, eine erste Analyse der derzeitigen Situation der Barrierefreiheit auf Schweizer Banken-Websites vorzunehmen.
Das Vorgehen
Untersucht haben wir die elf grössten Retail Banking Institute (in alphabetischer Reihenfolge: Banque Cantonale Vaudoise, Basler Kantonalbank, Berner Kantonalbank, Credit Suisse, Luzerner Kantonalbank, Migros Bank, PostFinance, Raiffeisen, St. Galler Kantonalbank, UBS und Zürcher Kantonalbank). Daneben haben wir diese klassischen Anbieter mit den beiden Smartphone Banken Neon und Revolut verglichen.
Für die Analyse der Barrierefreiheit sind wir in drei Stufen vorgegangen. Zuerst wurde nach allgemeinen Hinweisen und Hilfestellungen zur «Barrierefreiheit» und «Accessibility» gesucht, auf der Website sowie via Google. Danach haben wir den Siteimprove Accessibility Checker verwendet. Dieser untersucht Webseiten automatisiert anhand von anerkannten Richtlinien für barrierefreie Webinhalte (WCAG) hinsichtlich Probleme der Barrierefreiheit. Gemessen wurden die Anzahl Vorkommnisse von Issues («Hindernisse»).

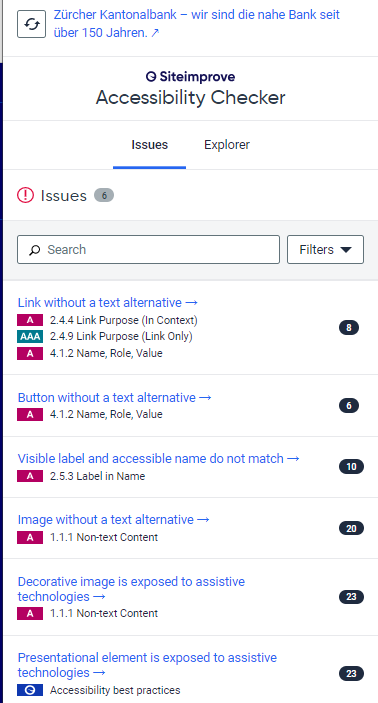
Abbildung 1: Anzeige von Issues vom Siteimprove Accessibility Checker, gruppiert nach den „Erfolgskriterien“ für Barrierefreiheit (hier am Beispiel der ZKB)
Die einzelnen Vorkommnisse wurden von uns in Abhängigkeit des WCAG Level gewichtet: A-Issues sind Mindestanforderungen und wurden 10-fach gewichtet, AA-Issues wurden mit dem Faktor 5 gewichtet derweil AAA einfach und andere Best-Practice-Issues 0.5-fach gewichtet wurden. Issues der Kategorie „A“ beeinflussen damit den Score 10 Mal so stark wie solche vom Level „AAA“.
Unser Score ist aber auch abhängig von der inhaltlichen Fülle einer Webseite. Auf einer Webseite mit wenig Inhalt können auch weniger «Issues» auftauchen als auf einer mit viel Inhalt. Da für den Nutzer und die Nutzerin jedoch jeder unverständliche Inhalt ein Hindernis ist, haben wir uns für die absolute Anzahl der gewichteten Issues entschieden.
Betrachtet haben wir die Barrierefreiheit der Webseiten für vier aus unserer Sicht relevanten Bereiche für die Retail Banking-Kundschaft:
- Hauptseite
- Cookie Banner
- Webseiten mit Informationen zu Basisdienstleistungen wie Konto und Karte
- Seite mit dem E-Banking Login (via Browser)
Cookie-Banners wurden berücksichtigt, da diese für sehbehinderte Personen zusätzliche Hindernisse darstellen können, da sie oft kleine Schriftgrössen und Farben verwenden, die für Menschen mit Sehbehinderungen schwer zu erkennen sind. Sehbehinderte Personen können auch Schwierigkeiten haben, den Inhalt des Banners zu lesen, wenn dieser sich schnell bewegt oder häufig aktualisiert wird. Darüber hinaus können Cookie-Banner auch die Navigation auf einer Website behindern, da sie oft vor dem eigentlichen Inhalt der Seite platziert werden und somit den Zugang zum Inhalt erschweren oder verzögern können.
In einem dritten Schritt haben wir einen zusätzlichen Deep Dive gemacht. Dazu haben wir drei (der über 60 von WCAG definierten) Erfolgskriterien manuell angeschaut und bewertet. Manuelle Prüfungen sind notwendig, da die derzeit zur Verfügung stehenden Tools nicht alle Probleme auf den Webseiten verlässlich erkennen können und nur so die Einhaltung der Kriterien sichergestellt werden kann. Die drei Elemente sind:
- Tastatur/Steuerung (z.B. kann ich mit der Tabulatortaste auf der Seite navigieren?)
- Fokusreihenfolge (z.B. sollte die Navigationsreihenfolge der fokussierbaren Elemente logisch und intuitiv sein) und
- Zweck des Links (z.B. sind diese aussagekräftig in Bezug auf das Ziel des Links?).
Wir haben uns für diese drei Aspekte entschieden, weil die Navigation für die grösste Gruppe von visuell eingeschränkten Personen von besonderer Bedeutung ist. Alle drei sind gemäss WCAG als Level «A» eingestuft, sollten für die Barrierefreiheit also zwingend erfüllt sein.
Die Resultate
Nur jede dritte Bank hat das Thema der Barrierefreiheit auf ihrer Webseite thematisiert. Drei Banken bieten auch eine Navigationshilfe für Sehbehinderte an, wobei diese nur bei einer Bank ausführlich ist. Lediglich bei zwei Banken war ein Kontakt in Bezug auf die Barrierefreiheit auffindbar. Insgesamt scheint also die explizite Auseinandersetzung mit der Thematik noch bei den wenigsten Banken angekommen zu sein. Als einzige Bank zeigt die PostFinance einen vorbildlichen Umgang in dieser Hinsicht.
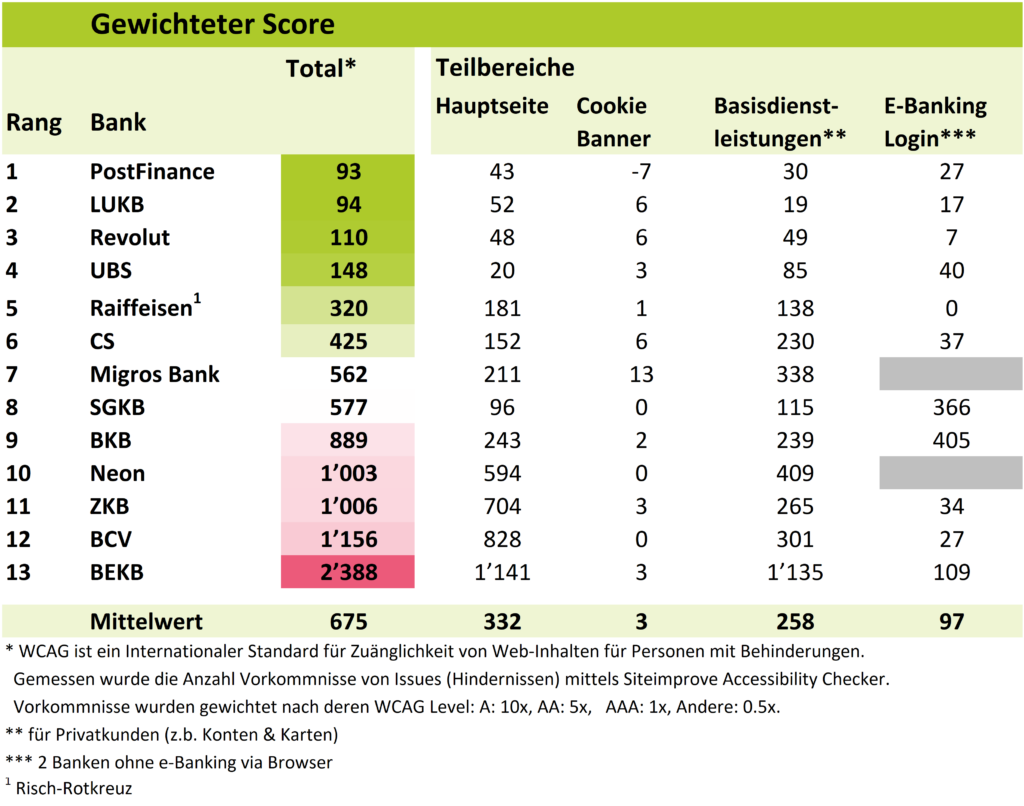
Auf diese übergeordnete Auswertung folgten unsere automatisierten Siteimprove-Analysen. Diese lassen sich wie folgt zusammenfassen: Die vier besten Banken in Bezug auf die Barrierefreiheit sind PostFinance, die Luzerner Kantonalbank, Revolut und UBS. Auf der anderen Seite schneiden die Zürcher Kantonalbank, die Banque Cantonale Vaudoise und die Berner Kantonalbank am schlechtesten ab. Die Tabelle zeigt, dass die Anzahl gewichteter Issues nach Teilbereichen unterschiedlich sind. Insgesamt zeigt es aber aus unserer Sicht deutlich auf, dass auch grosse Banken das Thema derzeit wohl noch zu wenig auf dem Radar haben oder inkonsequent angehen.

Abbildung 2: Ranking gemäss Siteimprove (per Anfang März 2023)
Um ein besseres Bild in Bezug auf die Hindernisse bei der Barrierefreiheit zu erhalten, haben wir die verschiedenen «Erfolgskriterien» («Items») genauer angeschaut. Abbildung 3 zeigt die relative Häufigkeit (sortiert nach Level), mit der gegen ein entsprechendes «Item» verstossen wurde (pro Bank wurden 4 Webseiten geprüft, würden alle 13 Banken bei allen 4 Seiten an mindestens einer Stelle gegen dieses Item Verstossen, wäre der Wert 100%).
Die häufigsten Verstösse sind beim Item «Visual Presentation» (39% aller geprüften Seiten). Dieses Item ist eingestuft auf der Ebene «AAA» – es handelt sich dabei also um optische Merkmale welche nicht zwingend, jedoch hilfreich sind (ein Beispiel hierfür wäre die Möglichkeit, Farben von Hinter- und Vordergrund selbst zu wählen).
Am zweithäufigsten sind «Verstösse» bei einem Item der Grundkriterien (Level A), welches dem Nutzer und der Nutzerin die Navigation mittels technischer Hilfsmittel ermöglicht. Knapp jede dritte Webseite (30%) verstösst gegen das Kriterium «Name, Role, Value». Gut jede achte Website (13%) verstösst gegen das Kriterium «Link Purpose». Auch relativ häufig ist der Verstoss gegen «Non-text Content» (11%). Dies bedeutet, dass auf der Website Nicht-Text-Elemente sind (z.B. Bilder), welche nicht alternativ als Text zur Verfügung stehen (um beispielsweise von einem Hilfsmittel vorgelesen werden zu können).
Abbildung 3: Häufigste Issues (nach Level A, AA und AAA)
In einem dritten Schritt führten wir eine manuelle Überprüfung von drei ausgewählten Erfolgskriterien durch. Diese führt zu folgendem Ranking:
| Rang | Name | Erfüllungsgrad |
| 1 | Raiffeisen | 100% |
| 2 | Migros Bank | 93% |
| 3 | BEKB | 92% |
| 3 | PostFinance | 92% |
| 5 | UBS | 83% |
| 6 | ZKB | 69% |
| 7 | Revolut | 67% |
| 8 | LUKB | 57% |
| 9 | BKB | 47% |
| 10 | BCV | 46% |
| 11 | CS | 43% |
| 12 | Neon | 13% |
| 13 | SGKB | 8% |
Abbildung 4: Ranking gemäss manueller Stichprobe
Es wird ersichtlich, dass sich diese Rangliste gegenüber der breiteren SiteImprove-Analyse unterscheidet. In dieser Analyse schneiden die Raiffeisen und Migros Bank besser ab. Deutlich weiter vorne ist hier auch die Berner Kantonalbank. Es muss aber berücksichtigt werden, dass in unserem dritten Schritt nur ein sehr kleines Gebiet anhand von drei Kriterien mit sechs Fragestellungen untersucht wurde (18 Checks) und die Aussagekraft entsprechend eingeschränkt ist.
Fazit
Unsere ersten Analysen zur Inklusion von Menschen mit Einschränkungen am Beispiel der Barrierefreiheit im Webauftritt bei Schweizer Banken zeigt ein heterogenes Bild. Bei einem Drittel der Banken ist die Barrierefreiheit im Web zwar thematisiert, sie scheint jedoch nicht bei allen gleich konsequent umgesetzt zu sein. Positiv aufgefallen ist PostFinance, welche die Thematik ausführlich erklärt und es gemäss unserem Ranking auch sehr gut umgesetzt hat. Fast alle Banken haben aber noch einiges an Aufholbedarf. Für alle Schweizer Banken die auch im EU Raum tätig sind, wird die Barrierefreiheit per Ende 2024 über den European Accessibility Act («EAA») sowieso zur Pflicht. Wir hoffen, dass diese Analyse auch dazu beitragen kann, das Bewusstsein für Barrierefreiheit auf Schweizer Webseiten und E-Banking-Plattformen zu erhöhen und Unternehmen dazu zu ermutigen, ihre Plattformen so zu gestalten, dass sie für alle zugänglich sind. Eine barrierefreie Webseite oder E-Banking-Plattform ist nicht nur gelebte Inklusion und ein soziales Gebot (das «S» in ESG), sondern auch ein geschäftlicher Vorteil, da sie ein breiteres Publikum erreichen und möglicherweise neue Kundschaft gewinnen kann.
PS: Nimmt Sie auch Wunder, welches in diesem Jahr die digitalste Bank der Schweiz ist? Lernen Sie mehr dazu und zu vielen anderen spannenden Themen (z.B. Beratung im Metaverse, Open Banking in Deutschland, Bankfilialen der Zukunft,…) im Rahmen der Konferenz „Innovationen im Banking“ am Nachmittag des 6.6 in Rotkreuz.
Kommentare
2 Kommentare
Beat Kleeb
13. April 2023
Grundsätzlich besten Dank für diese Untersuchung. Gehörlose und Schwerhörige haben aber noch spezielle Probleme im Umgang mit Banken: der telefonische Kontakt. Der telefonische Kontakt betreffend einer bestehenden Bankbeziehung benötigt eine Identifikation des Anrufers/Kunden. Dies wird in der Regel durch Kontroll-/Stichfragen gemacht zu Details, die nur der Kunde allein wissen sollte. Gehörlose und Schwerhörige können aber auch durch eine Telefonvermittlung mit Text oder mit Gebärdensprache (Stiftung procom) über eine Drittperson (Telefonvermittler:in) telefonieren. In allen diesen Situationen wird von den Banken generell jede Auskunft verweigert. Auch die Identifikation durch Kontrollfragen, analog zu hörenden Kunden, wird verweigert. Dies ist eine klare Diskrimination von Hörbehinderten, die endlich abgeschafft werden muss. Nur mit einer schriftlichen Erklärung im Voraus wird eine Kommunikation möglich. Dies verunmöglicht aber spontane, dringende Informationsbeschaffungen. Diese Diskrimination muss auch zur Sprache gebracht werden. Beat Kleeb (gehörlos)
andreasdietrich
13. April 2023
Besten Dank für Ihr wertvolles Feedback!
Danke für Ihren Kommentar, wir prüfen dies gerne.